前段指令如何传到后端服务器?数据传输过程中需要注意什么?
- 电脑常识
- 2025-04-18
- 14
在现代Web开发中,前端与后端的交互是构建动态网站不可或缺的一部分。理解前端指令如何发送至后端服务器,以及在数据传输过程中需要关注哪些事项,对于开发一个高效、安全的Web应用至关重要。本文将深入探讨这一主题,为读者提供全面而专业的指导。
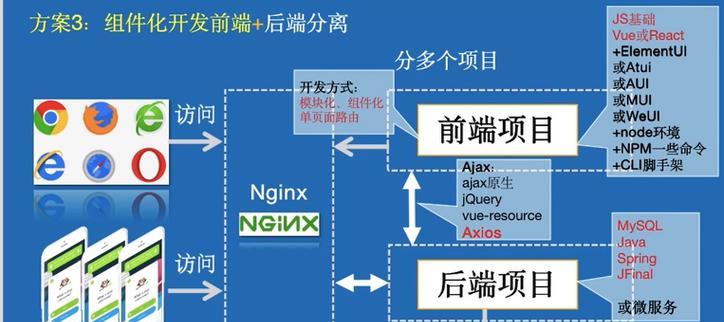
一、前端指令传递至后端的基本原理
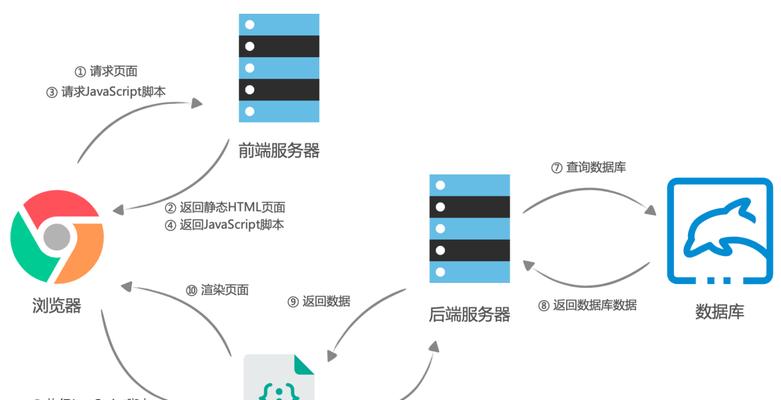
在Web应用中,前端指令通常以HTTP请求的形式发送到后端服务器。这一过程涉及多个组件,包括浏览器、网络协议以及后端服务器的处理逻辑。以下是前端指令传递至后端的基本步骤:
1.1用户交互触发
用户在浏览器中进行操作,如点击按钮、填写表单等,前端代码(通常是JavaScript)将根据用户的动作构建一个HTTP请求。
1.2构建HTTP请求
前端代码利用AJAX、FetchAPI或其他HTTP客户端库,将用户指令封装成HTTP请求。这通常包括请求方法(如GET、POST)、URL、请求头(Headers)以及可能的请求体(Body)。
1.3发送请求至服务器
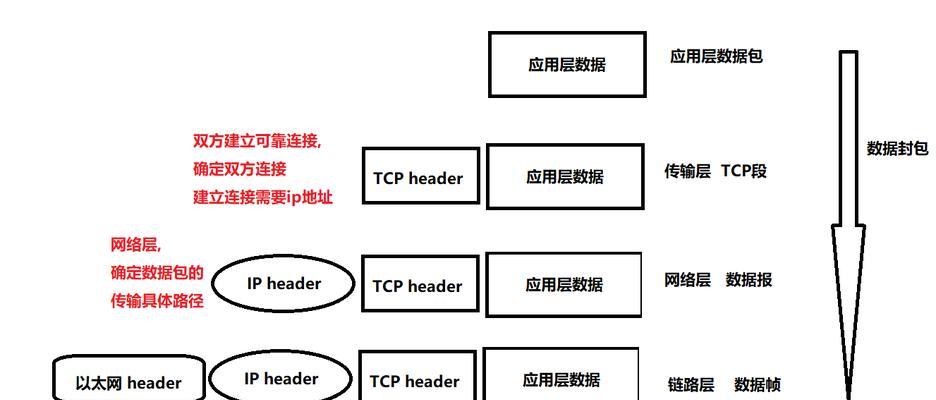
构建好的HTTP请求由浏览器发送至指定的服务器地址。这个过程通过互联网进行,涉及DNS解析、TCP/IP连接、SSL加密(如果使用HTTPS)等底层网络操作。
1.4后端接收与处理
后端服务器接收到请求后,根据请求方法和路由进行解析,并调用相应的处理函数。处理函数会根据请求内容执行业务逻辑,如数据库操作、文件处理等,然后生成响应。
1.5响应返回前端
后端处理完毕后,将响应数据返回给前端。前端接收到响应后,根据业务需求更新页面内容或执行其他操作。

二、数据传输过程中需要注意的事项
2.1数据安全性
在数据传输过程中,安全性是最重要的考虑因素之一。要确保使用HTTPS协议,而不是HTTP,这样可以保证数据在传输过程中被加密。敏感数据应该进行加密处理。
2.2数据验证和清洗
前端应当进行初步的数据验证,如检查必填项、输入格式等。但后端不应仅依赖前端的数据验证,应有自身的验证逻辑,防止恶意用户绕过前端验证直接向后端发送请求。同时,后端接收数据时需要对输入进行清洗,避免注入攻击。

2.3跨域问题
当前端应用和后端服务部署在不同的域名下时,就会出现跨域资源共享(CORS)问题。前端请求可能会因为浏览器同源策略而被限制,后端需要设置合适的CORS策略允许特定来源的请求。
2.4状态码的合理使用
HTTP状态码是用来表示请求响应状态的代码,如200表示成功,400表示客户端错误,500表示服务器错误等。后端在发送响应时应使用正确的状态码,前端则应根据状态码做出相应的处理。
2.5数据压缩和传输效率
在数据传输时,合理使用数据压缩技术,如GZIP压缩,可以减少传输的数据量,提高传输效率,减少用户等待时间。
2.6API版本控制
随着应用的迭代更新,API接口可能会发生变更。为确保向后兼容性,合理使用版本控制策略,如在URL中包含版本号,是避免服务中断的有效方法。
2.7日志记录和监控
后端服务应当记录所有传入请求的日志,这有助于问题追踪和性能监控。同时,实时监控可以快速发现和响应服务异常。

三、
掌握前端指令如何传递至后端,以及在数据传输过程中应当注意的事项,是成为一名合格Web开发者的必备知识。通过合理设计前端与后端的交互逻辑,注重数据安全和传输效率,可以构建出既安全又高效的应用程序。希望本文的深入剖析能为您的Web开发之路带来启发和帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.9jian.net/article-9129-1.html
下一篇
猫盒机顶盒如何管理网络?